【swift】【iOS】UIViewからUIImageを生成する
facebookに写真をシェアしたい時などに、アプリ側で組みて立てたUIViewからUIImageを生成したい時があります。
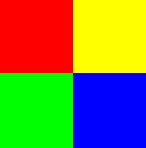
例えばアプリ側でこんなViewを組み立ててみます。

これはソースコードは雑につくるとこんな感じです。
5つのUIViewで組み立てられています。
let containerView = UIView(frame: CGRectMake(160, 200, 200, 200)) let view1 = UIView(frame: CGRectMake(0, 0, 50, 50)) view1.backgroundColor = UIColor.redColor() containerView.addSubview(view1) let view2 = UIView(frame: CGRectMake(50, 0, 50, 50)) view2.backgroundColor = UIColor.yellowColor() containerView.addSubview(view2) let view3 = UIView(frame: CGRectMake(0, 50, 50, 50)) view3.backgroundColor = UIColor.greenColor() containerView.addSubview(view3) let view4 = UIView(frame: CGRectMake(50, 50, 50, 50)) view4.backgroundColor = UIColor.blueColor() containerView.addSubview(view4)
このcontainerViewからUIImageを生成します。
let image: UIImage? // 第2引数は画像が不透明の場合はtrue // 第3引数は倍率(scale) UIGraphicsBeginImageContextWithOptions(containerView.frame.size, false, 1) containerView.layer.renderInContext(UIGraphicsGetCurrentContext()!) image = UIGraphicsGetImageFromCurrentImageContext() UIGraphicsEndImageContext()
これでUIImageの出来上がりなので、これを使用してシェアをするなり、UIImageViewにしちゃうなり、なんでもありです。
Tips
ここで生成したimageの見た目を確認する簡単な方法がxcodeには搭載されています。
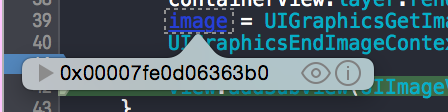
imageが生成されたタイミングでブレークポイントを設定して処理を止めた後に、該当の変数にマウスオーバーすることで下記のような吹き出しが出てきます。

そして、この目玉みたいなアイコンをクリックすると、実際の画像がプレビューされるので、わざわざ画面に描画することなく生成した画像を確認することができます。
