【css】floatとvertical-alignを併用しようとしてがっつりハマった話
先日書いたブログに、先輩がこんな風にコメントしてくれたにもかかわらず、がっつりハマったので戒めのためにもメモしておきます。

なにが起きたか
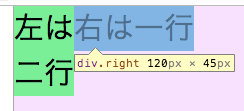
要件としては、高さの違う2つのボックスを横並びにして、上下中央寄せにする、というものでした。
<div class="wrapper"> <div class="left">左は<br>二行</div> <div class="right">右は一行</div> </div>
.wrapper div { float: left; }
とりあえず、横並びだからfloatを指定して、上下中央寄せはvertical-alignを使えばいっかと思っていたら、全然そんなことなかった。(ちゃんと仕様を理解しないでなんとなく使っているからこうなる)
.right { display: table-cell; vertical-align: middle; }
とか指定しても、全然中央寄せにならない。
それはそのはずで、.rightの高さ見てみると要素分の高さしか無い。(float指定してるからね!)
中央寄せもなにも上下に余白が無いから、寄るはずも無い。

.rightに高さを指定すればちゃんと中央寄せになるんだけど、可変だから高さを指定したくない。
じゃあfloatで横並びにした要素の高さを親要素の高さに揃えるにはどうしたらいいんだー!
とぜんぜん違う方向に突っ走ってしまい、ドツボにハマっていました。
結論
そもそもこの要件に対してfloat使うからおかしくなる。
display: table-cellにした要素はそもそもfloat使わなくても横並びになるので、シンプルにこれだけ指定すればよかっただけ。
.wrapper div { display: table-cell; vertical-align: middle; }
凡ミスすぎてどうもすみません。
【CSS】横幅が可変な要素を中央寄せにする
margin: 0 auto;で中央寄せするためには要素の幅を指定しないといけないので、横幅が可変な場合はこの方法では中央寄せにできません。
inline-blockを使えばできるみたいです。
<div class="pager_wrapper"> <ul class="pager"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div>
.pager_wrapper { text-align: center; } .pager { display: inline-block; }
中央寄せにしたい横幅が可変な要素を更にdivタグなどで囲い、外側の要素にtext-align: center;を指定します。
中央寄せにしたい要素は、display: inline-block;を指定します。
これで、親要素のtext-align: center;の影響を受けることになり、中央寄せになります。
【GoogleAnalyitcs】複数のトラッキングコードを一つのページに埋め込む
最新版のanalytics.jsであれば、複数のトラッキングコードを一つのページに埋め込むことができます。(ga.jsではできません)
トラッキングコードの定義
ga('create', 'UA-xxxxxxxx-1', 'auto'); ga('create', 'UA-xxxxxxxx-2', 'auto', {'name': 'sub'});
第4引数のハッシュにnameプロパティを渡すと、トラッキングコードに対して名前を設定することができます。
nameプロパティを渡さなかったトラッキングコードが、デフォルトでデータを送信する対象となります。
データの送信
pageviewを送ってみます。
ga('send', 'pageview'); // UA-xxxxxxxx-1にデータ送信 ga('sub.send', 'pageview'); // UA-xxxxxxxx-2にデータ送信
create時に設定した名前で、送信先を指定できます。
その他
- 名前を指定してtrackerオブジェクトを取得
ga.getByName('sub');
- すべてのtrackerオブジェクトを取得
ga.getAll()
AngularJSを初めて勉強する時にたどった道
最近、初めてAngularJSを使ったんですが、すごく便利でなぜ今までちゃんと触ってこなかったのかを後悔しています。
ただ、便利な面学習コストも高くて、なかなか使いこなすまでに時間がかかりそうです。
僕もまだ一部機能しか使えていませんが、これからAngularJSを勉強する人にオススメの記事などをメモ程度にまとめます。
公式サイト
英語が得意な人はここだけ見てればいいと思います。

どんなものなのかをとりあえず知りたい
アシアルさんの記事が概要を掴むのにわかりやすいと思います。
あと、@naoya_itoさんのスライドで説明している「双方向バインディング」を見て、AngularJSすげー!ってなりました。
英語が苦手な人にオススメのチュートリアル
AngularJSのチュートリアルを、日本語で、しかもオシャレにまとめてくれていました。
AngularJS's tutorial - あなたとともにAngularJS

まとめ
ほとんど、有名な記事にお世話になりました。(ありがとうございますm(__)m)
概要をふんわりと掴む分には上で紹介したサイトで十分伝わると思います。
ただ、AngularJSには本当にたくさんの機能やお約束があるみたいなので、使いこなしたいとなったらやっぱり公式サイトのドキュメントを読み込むのが一番ですね。
apache2.4からアクセス制限の書き方が変わってた
apacheがこんなエラーを吐いてくるので、なんだろうなーと思っていたらアクセス制限の書き方が2.4から変わってました。
client denied by server configuration・・・
今までのこれが
<Directory "/hoge"> Order allow,deny Allow from all </Directory> <Directory "/fuga"> Order deny,allow Deny from all </Directory>
こんな感じになります。
<Directory "/hoge"> Require all granted </Directory> <Directory "/fuga"> Require all denied </Directory>
これで、エラーが解消されます。
参考
2.4のアップグレード内容は下記のURLにまとまっています。